ساخت هدر شیشه ای جذاب با المنتور

سلام بچه ها! امروز بالاخره با خودم تصمیم گرفتم دست از کمال گرایی توی تولید محتوا بردارم و با اینهمه گرفتاریای کاری و غیر کاری بهتون یاد بدم که خیلی ساده یه هدر خیلی خوشکل برای خودتون یا کارفرما بسازید که هم خودتون هم کارفرما لذت ببرید.
میخام یه هدر بهتون یاد بدم که بک گراندش شیشه ای یا blur باشه و موقع اسکرول یه سایه نرم پایینش بیوفته
خب بیشتر ازین وقتتون رو با مقدمه نمیگیرم و میرم سراغ اصل مطلب.
مرحله اول – نصب المنتور و المنتور پرو
من پیشفرض ذهنیم این بودش که شما که دارید این پست رو میبینید میتونید هر پلاگینی رو نصب کنید ولی اگر توی نصبش مشکل دارید برام کامنت کنید که آموزش نصب پلاگین رو براتون بزارم و لینکشو توی آپدیت همین پست براتون قرار بدم.
مرحله دوم- رفتن به قسمت ساخت هدر
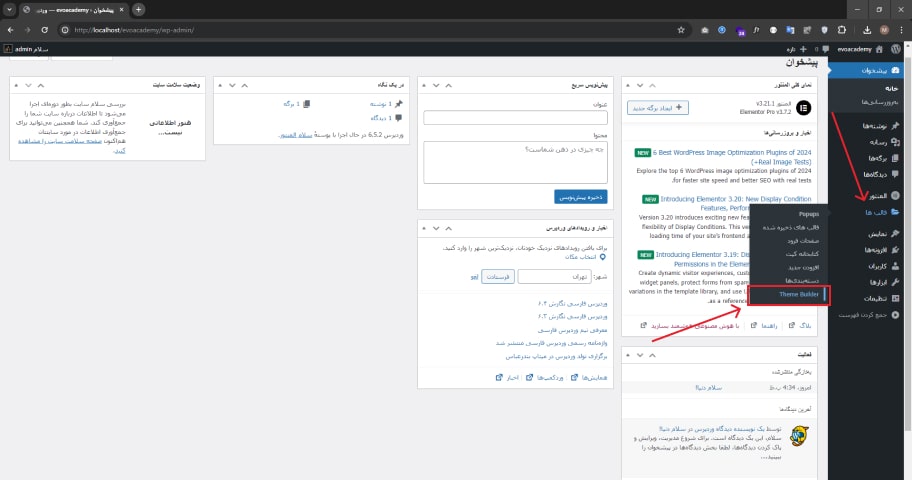
اول از قسمت قالب ها گزینه themebuilder رو انتخاب کنید. البته تو ترجمه های مختلف المنتور پرو گزینش فرق داشته باشه مثلا سازنده قالب، تم بیلدر، قالب ساز و ….

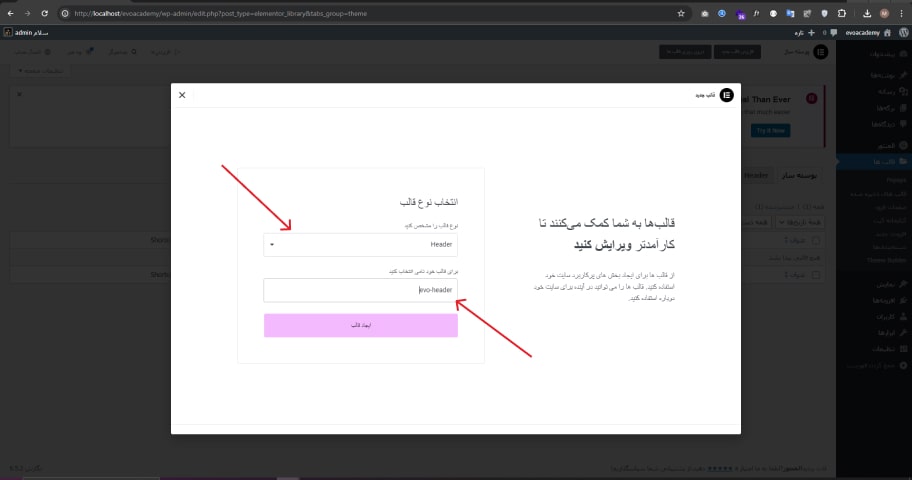
حالا از قسمت بالای صفحتون افزودن قالب جدید رو بزنید. نوع قالب رو روی header بزارید و یه اسم براش انتخاب کنید. من گذاشتم evo-header

مرحله سوم- ساخت هدر
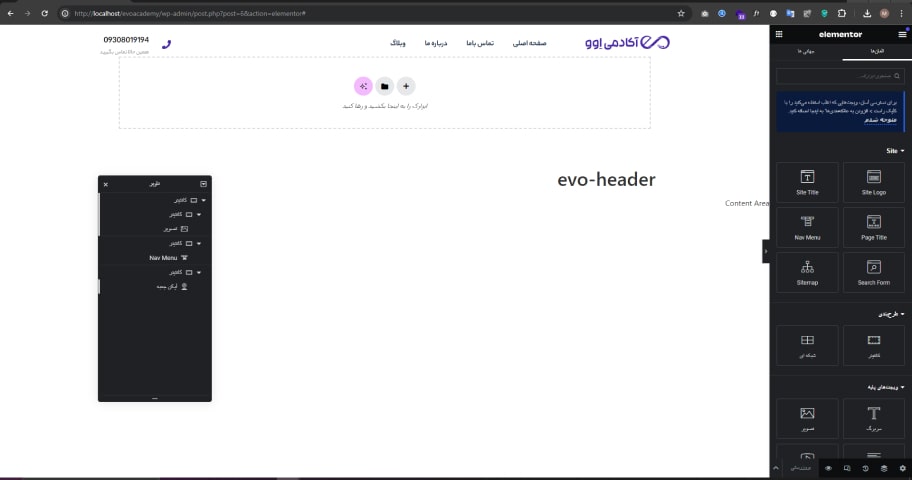
توی این آموزش من قصدم آموزش ساخت خود هدر نبود و میخاستم یه ترفند برای زیباسازی قالب بهتون بدم برا همین آموزش رو خلاصه تر میدم. برا همین شما هم یه هدر مثل من بسازید تا بریم توی ادامه آموزش بهتون بگم میخام چیکار کنم.

البته اینم بگم که اگه میخای آموزش ساخت هدر توی آپدیت جدید المنتور که ساختارش براساس فلکس هست و خیلی هم خوبه رو برات بزارم بازم برام کامنت بزار چون تا کامنت نزاری خبری از آموزش نیست! (تهدید + لبخند)
مرحله چهارم – جادوی سی اس اس
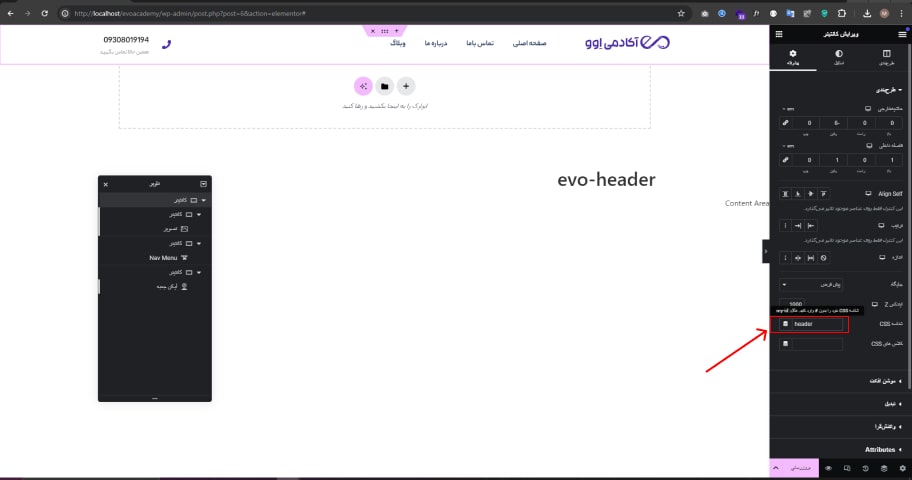
خب برای اینکه بخوای هدرت رو بک گراندش رو بلور یا تار کنی (blur) برو توی تنظیمات کانتینرت و مثل عکس پایین بهش یه کلاس بده، من بهش یه کلاس header دادم.

حالا از قسمت سی اس اس سفارشی این کد سی اس اس رو قرار بده
#header{
backdrop-filter: blur(50px);
position: sticky;
top:0;
}
برای اینکه توی مرور گر کروم هم برات مشکلی پیش نیاد و کارت اجرا بشه این کد رو به تیکه کد های بالا اضافه کن
-webkit-backdrop-filter: blur(50px);
مرحله چهارم قسمت دو – ضربه ی نهایی
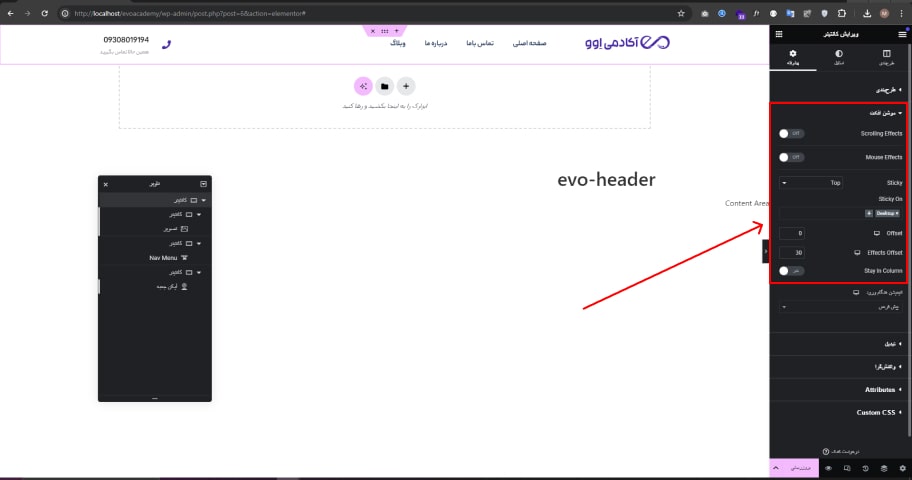
حالا من میخاستم که زمانی که هدرم به بالا بچسبه و زمانی که یمقدار اسکرول میکنم یه سایه خیلی نرمی هدرم داشته باشه که جالب تر بنظر برسه
برای همین مث عکس پایین عمل میکنم

البته هرچی مقدار Effects Offset رو بیشتر کنیم باید بیشتر اسکرول کنیم تا اون سایه نمایان شه.
حالا توی مرحله آخر این کد سی اس اسی که بهت میدم به عنوان سایه قرار بده و تمام.
selector.elementor-sticky--effects{
box-shadow: rgba(0, 0, 0, 0.04) 0px 3px 5px;
}
selector{
transition: background-color 1s ease ;
}
سخن پایانی
سعی میکنم در آینده مطالب بیشتر و بهتری رو براتون بزارم تمامی سوالات و مشکلاتی که براتون پیش اومد رو برام کامنت کنید و باتشکر از همراهیتون
16 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.




خیلی آموزش ساده و خوبی نوشتید . مرسی .
با این آموزشی که گذاشتی راحت تونستم یه هدر شیشه ای با المنتور برای خودم درست کنم .
ممنون
خیلی ممنونم از توجهتون و وقتی که برای مطالعه گذاشتین
مبارکتون باشه. قدم نورسیده مبارک 🧿✌️
خیلی ممنونم از توجهتون و سلامت باشید. انشالله با کمک شما همیشه به سمت جلو حرکت میکنیم
ممنون از آموزش خوبی که قرار دادید .
ممنون از فرصتی که گذاشتین برای مطالعه
بهترین آموزشی ک دیدم عالیی بود❤
قربان شما
عالی بود مرسی
خواهش میکنم ممنون از نگاه زیباتون
عالی و کاربردی بود
دمتون گرم بیصبرانه منتظر مقالات بعدی هستیم
تشکر از شما حتمن
واقعا عالی بود
به من کمک زیادی در ساختن یک هدر جذاب و زیبا کرد
ممنونم
خواهش میکنم حتمن پست های آینده هم دنبال کنید.
شفاف ترین مقاله آموزشی بود که تابحال دیدم عالی هستین ممنون واقعا:)
ممنون از لطف فراوان شما