معرفی وبسایت تشخیص المان های یک وبسایت

سلام! امروز قراره که مقاله ای تحت عنوان معرفی برنامه تشخیص المان های یک وبسایت رو براتون منتشر کنم. مقاله ای که فک میکنم هم میتونه به اونایی که تازه توی حوضه وردپرس وارد شدن و هم اونایی که زیاد توی مسائل css و وارد نشدن و خیلی دوستدارن یه سایتی شبیه به سایت دیگه طراحی کنن بخوره.
من خودم وقتی به تازگی با وردپرس و صفحه ساز المنتور آشنا شده بودم همیشه برام جالب بود که بدونم یه وبسایت وردپرس با چه المانی اون طرح خاص رو زده و همیشه سردرگم میشدم که از کدوم المان استفاده کنم که راحت تر بتونم به خواستم برسم.
یا اینکه یه المان خاصی توی یه وبسایتی چشممو میگرفت و میخاستم دقیقا رنگ و فونت و سایز فونتش رو بدونم چیه.
خداروشکر روز به روز مطالب و آموزشا و ابزارهای آموزشی داره بیشتر میشه و کارا راحت تر داره انجام میشه.
توی این مقاله میخام یه وبسایتی رو به شما معرفی کنم که با کمک اون به راحتی میتونید المان های یک وبسایتی که با المنتور ساخته شده رو بشناسید. و آدرس رو براتون این پایین میزارم.
آموزش وبسایت
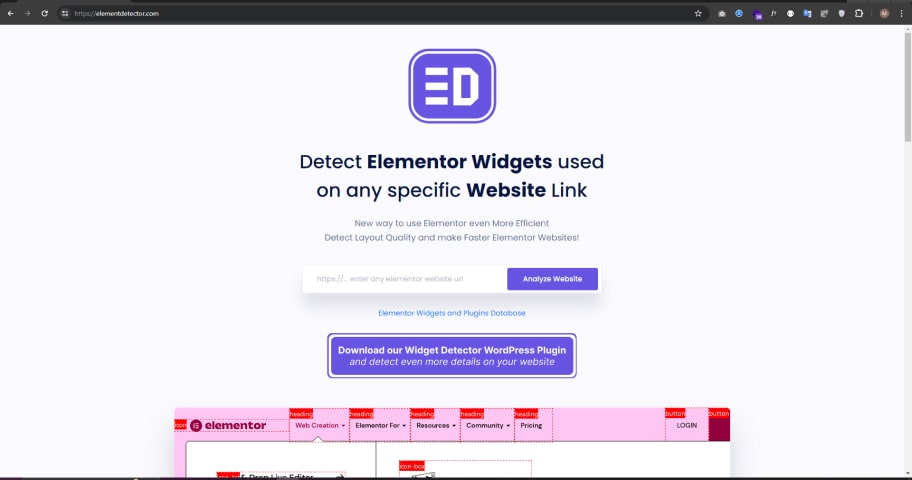
کار با این وبسایت خیلی راحته فقط کافیه که وارد وبسایتش بشید و همون اول یه صفحه جلوتون میاد که نوشته شده آدرس سایت مورد نظر رو وارد کنید. و شما هم طبق معمول آدرس سایت قربانی رو وارد میکنید!

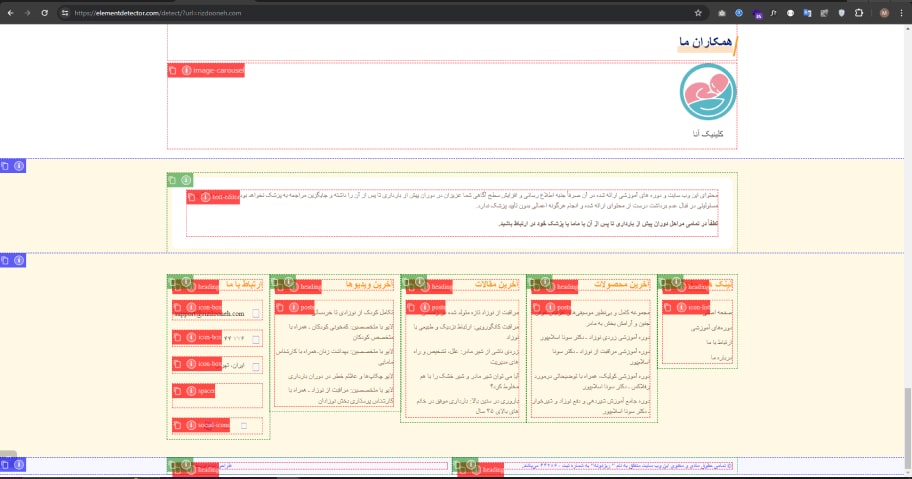
من آدرس یک سایت رو وارد کردم و خب حالا این وبسایت مثل تصویر زیر میره توی اون سایتی که وارد کردم و دونه دونه برام مینویسه که هرکدوم از سکشن ها یا بقول جدیدا کانتینر ها با چه المان هایی ساخته شدن.

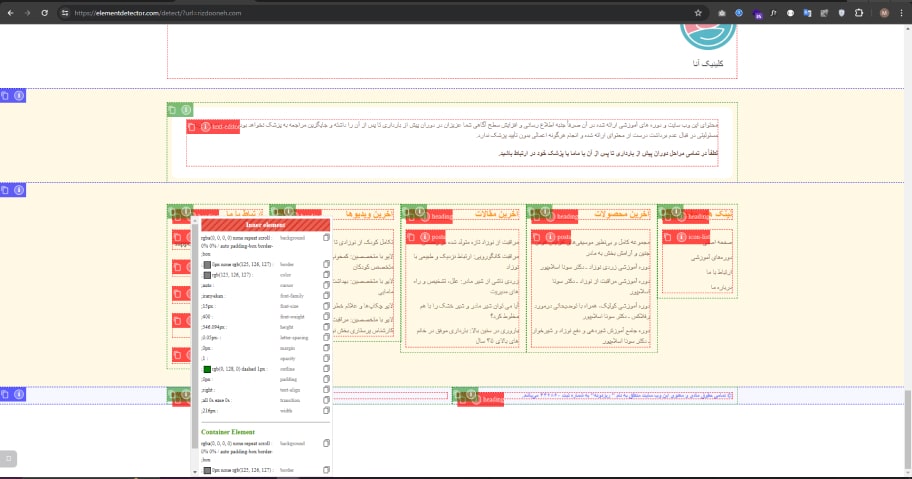
قضیه اینجا تموم نمیشه و شما روی هر المانی که کلیک کنی مثل عکس پایین بهت سایز فونت و رنگ و خلاصه ویژگی های کامل اون المان رو میده که اگه تسلط کافی روی المنتور داشته باشی به راحتی میتونی شبیهش بسازی.

البته اگ تسلط کافی روی المنتور نداری بهم توی کامنتا بگو کدوم قسمتش مشکل داری تا برات برطرف کنم.
نکته های تکمیلی
همین الان که داشتم این مقاله رو مینوشتم یهو این سوال تو ذهنم اومد که خب بچه هایی که تازه وارد این کار شدن از کجا بفهمن این وبسایت وردپرسیه و با المنتور ساخته شده که حالا برن المان هاشو پیدا کنن.
ببینید بچه ها اول اینکه اگه وبسایتتون وردپرسی نباشه یا اصلا صفحه سازش المنتور نیاشه این وبسایت نمیتونه المان هاشو تشخیص بده.
ولی اگه شما میخاید قبل از اینکه اون سایت قربانی رو وارد کنید و شکست عشقی بخورید خودتون متوجه بشید دوتا راه کار بهتون میدم.
استفاده از اکستنشن کروم
یکی از راه حل ها اینه که شما با استفاده از اکستنشن کروم wappalyzer که لینک وبسایتش هم پایین براتون میزارم میتونید تکنولوژی های ساخت اون وبسایت رو به راحتی ببینید و متوجه بشید سایت وردپرسی هست یا نه. البته این اکستنشن باهوش گاهی مواقع تشخیص میده که صفحه ساز وبسایت موردنظر چیه ولی اگ بازهم براتون نشون نداد یه راه دیگه هست.
استفاده از اینسپکت
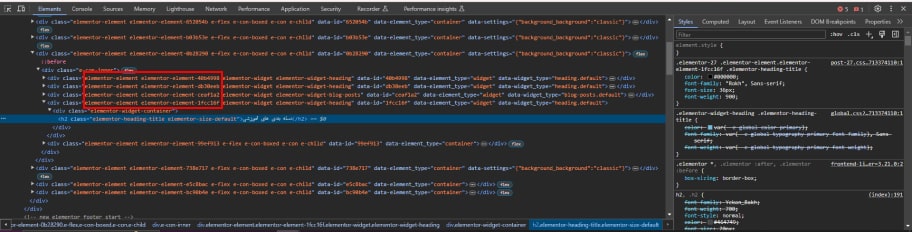
یکی دیگه از راه ها هم استفاده از اینسپکت المنت هست. خب همونطور که میدونید مرورگرها فقط زبان html رو متوجه میشن و در نهایت تمامی کد هایی که ما توی وبسایت مینویسیم تبدیل به html میشه و تو مرورگر نمایش داده میشه. شما با استفاده از اینسپکت و مشاهده کد سایت به راحتی میتونید متوجه بشید که این سایت با المنتور ساخته شده.
برای مثال توی تصویر زیر میبینید که توی هر تگ و کلاسی از کلمه elementor استفاده شده.

سخن پایانی
البنه راه های دیگه ایم وجود داره که حتی اگر شما از یه قسمت از یه وبسایت خوشتون اومد و اون وبسایت حتی وردپرسی نبود هم بتونید مثلش بسازین!(قودرت) که سعی میکنم توی پست های بعدی حتمن یه سری راهکار بهت بدم که براحتی بتونی اینکارو انجام بدی. البته کامنتت باعث میشه که من سریعتر اینکارو انجام بدم.
7 دیدگاه
به گفتگوی ما بپیوندید و دیدگاه خود را با ما در میان بگذارید.




خیلی عالی و کاربردی بودن این وب سایت elementdetector .
دیگه اینطوری راحت می تونم المان های المنتور یه سایت تشخیص بدم چیه و بر همون اساس اون سکشن رو بسازم .
مرسی
بله دقیقا همینطوره ممنون از توجهتون
ممنونم
آموزش کاربردی و بدردبخوری هستش
ممنون از توجهتون
عالی بود ممنونم
خواهش میکنم ممنون از نگاهتون
خیلی عالی بود . ممنون